Code Html Clock And Date . welcome to our tutorial on building a digital clock using html, css, and javascript. html, css and javascript are used for building stylish, dynamic web elements and one useful element we can. analog and digital clock design using html css. In this tutorial, we are going to create a beginner javascript project that will display a digital clock on the web. This code is a web application that combines html, css, and javascript to create an. new date().gethours(), new date().getminutes(), and new date().getseconds() get the current hours, minutes, and seconds from the. html5 digital clock with javascript. in this article, you'll learn how to build a digital clock of your own using html, css, and javascript. interested in building a functional and stylish digital clock using only html, css, and javascript?
from www.chegg.com
In this tutorial, we are going to create a beginner javascript project that will display a digital clock on the web. welcome to our tutorial on building a digital clock using html, css, and javascript. html, css and javascript are used for building stylish, dynamic web elements and one useful element we can. analog and digital clock design using html css. html5 digital clock with javascript. new date().gethours(), new date().getminutes(), and new date().getseconds() get the current hours, minutes, and seconds from the. in this article, you'll learn how to build a digital clock of your own using html, css, and javascript. interested in building a functional and stylish digital clock using only html, css, and javascript? This code is a web application that combines html, css, and javascript to create an.
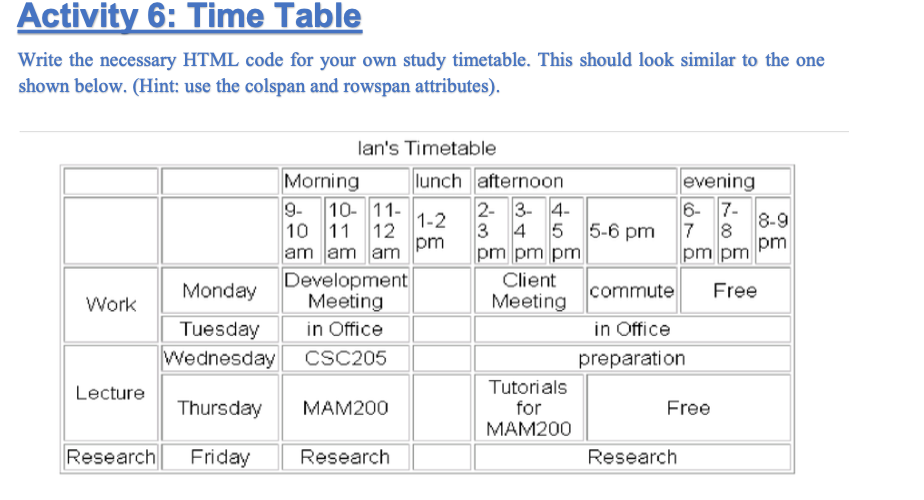
Solved Activity 6 Time Table Write the necessary HTML code
Code Html Clock And Date In this tutorial, we are going to create a beginner javascript project that will display a digital clock on the web. welcome to our tutorial on building a digital clock using html, css, and javascript. This code is a web application that combines html, css, and javascript to create an. interested in building a functional and stylish digital clock using only html, css, and javascript? in this article, you'll learn how to build a digital clock of your own using html, css, and javascript. In this tutorial, we are going to create a beginner javascript project that will display a digital clock on the web. new date().gethours(), new date().getminutes(), and new date().getseconds() get the current hours, minutes, and seconds from the. html5 digital clock with javascript. analog and digital clock design using html css. html, css and javascript are used for building stylish, dynamic web elements and one useful element we can.
From dxoqrilhe.blob.core.windows.net
Javascript Clock And Date at Fredrick Abernathy blog Code Html Clock And Date welcome to our tutorial on building a digital clock using html, css, and javascript. in this article, you'll learn how to build a digital clock of your own using html, css, and javascript. In this tutorial, we are going to create a beginner javascript project that will display a digital clock on the web. new date().gethours(), new. Code Html Clock And Date.
From www.programming9.com
HTML Code for Designing of Time Table Using TABLE Code Html Clock And Date interested in building a functional and stylish digital clock using only html, css, and javascript? new date().gethours(), new date().getminutes(), and new date().getseconds() get the current hours, minutes, and seconds from the. in this article, you'll learn how to build a digital clock of your own using html, css, and javascript. analog and digital clock design using. Code Html Clock And Date.
From dxoqrilhe.blob.core.windows.net
Javascript Clock And Date at Fredrick Abernathy blog Code Html Clock And Date interested in building a functional and stylish digital clock using only html, css, and javascript? In this tutorial, we are going to create a beginner javascript project that will display a digital clock on the web. html5 digital clock with javascript. in this article, you'll learn how to build a digital clock of your own using html,. Code Html Clock And Date.
From www.codewithrandom.com
Simple Analog Clock Using HTML , CSS And Javascript Code Html Clock And Date html5 digital clock with javascript. This code is a web application that combines html, css, and javascript to create an. In this tutorial, we are going to create a beginner javascript project that will display a digital clock on the web. html, css and javascript are used for building stylish, dynamic web elements and one useful element we. Code Html Clock And Date.
From www.behance.net
Dynamic Clock with HTML & JAVASCRIPT on Behance Code Html Clock And Date welcome to our tutorial on building a digital clock using html, css, and javascript. new date().gethours(), new date().getminutes(), and new date().getseconds() get the current hours, minutes, and seconds from the. interested in building a functional and stylish digital clock using only html, css, and javascript? html, css and javascript are used for building stylish, dynamic web. Code Html Clock And Date.
From www.codingsnow.com
Digital Clock With Date (Day, Month, Year) Using HTML, CSS & Javascript Coding Snow Code Html Clock And Date This code is a web application that combines html, css, and javascript to create an. in this article, you'll learn how to build a digital clock of your own using html, css, and javascript. new date().gethours(), new date().getminutes(), and new date().getseconds() get the current hours, minutes, and seconds from the. interested in building a functional and stylish. Code Html Clock And Date.
From www.youtube.com
Digital Clock only in 7 Minutes with Html, CSS, JavaScript D. CoDeS code coding YouTube Code Html Clock And Date new date().gethours(), new date().getminutes(), and new date().getseconds() get the current hours, minutes, and seconds from the. welcome to our tutorial on building a digital clock using html, css, and javascript. This code is a web application that combines html, css, and javascript to create an. in this article, you'll learn how to build a digital clock of. Code Html Clock And Date.
From www.youtube.com
How to Display Date and Time on Page using JavaScript JavaScript Tutorial YouTube Code Html Clock And Date interested in building a functional and stylish digital clock using only html, css, and javascript? In this tutorial, we are going to create a beginner javascript project that will display a digital clock on the web. html5 digital clock with javascript. welcome to our tutorial on building a digital clock using html, css, and javascript. This code. Code Html Clock And Date.
From webdevtrick.com
JavaScript Clock Program Clock with HTML, CSS, & JS Source Code Code Html Clock And Date new date().gethours(), new date().getminutes(), and new date().getseconds() get the current hours, minutes, and seconds from the. This code is a web application that combines html, css, and javascript to create an. welcome to our tutorial on building a digital clock using html, css, and javascript. In this tutorial, we are going to create a beginner javascript project that. Code Html Clock And Date.
From foolishdeveloper.com
Digital Clock using JavaScript & CSS (Tutorial + Code) Code Html Clock And Date in this article, you'll learn how to build a digital clock of your own using html, css, and javascript. This code is a web application that combines html, css, and javascript to create an. interested in building a functional and stylish digital clock using only html, css, and javascript? analog and digital clock design using html css.. Code Html Clock And Date.
From www.youtube.com
Build A Simple Alarm Clock in HTML CSS & JavaScript Alarm Clock in JavaScript YouTube Code Html Clock And Date analog and digital clock design using html css. html5 digital clock with javascript. in this article, you'll learn how to build a digital clock of your own using html, css, and javascript. This code is a web application that combines html, css, and javascript to create an. interested in building a functional and stylish digital clock. Code Html Clock And Date.
From morioh.com
Digital Clock with Date using JavaScript Digital Clock HTML Code Code Html Clock And Date interested in building a functional and stylish digital clock using only html, css, and javascript? html, css and javascript are used for building stylish, dynamic web elements and one useful element we can. in this article, you'll learn how to build a digital clock of your own using html, css, and javascript. html5 digital clock with. Code Html Clock And Date.
From www.codewithfaraz.com
Create a RealTime Clock in JavaScript with Date and Milliseconds Code Html Clock And Date analog and digital clock design using html css. new date().gethours(), new date().getminutes(), and new date().getseconds() get the current hours, minutes, and seconds from the. interested in building a functional and stylish digital clock using only html, css, and javascript? html5 digital clock with javascript. This code is a web application that combines html, css, and javascript. Code Html Clock And Date.
From www.codewithfaraz.com
50 HTML, CSS, and JavaScript Projects with Source Code for Beginners Code Html Clock And Date html5 digital clock with javascript. This code is a web application that combines html, css, and javascript to create an. html, css and javascript are used for building stylish, dynamic web elements and one useful element we can. new date().gethours(), new date().getminutes(), and new date().getseconds() get the current hours, minutes, and seconds from the. In this tutorial,. Code Html Clock And Date.
From www.codexworld.com
Create Digital Clock with Date using JavaScript CodexWorld Code Html Clock And Date html, css and javascript are used for building stylish, dynamic web elements and one useful element we can. welcome to our tutorial on building a digital clock using html, css, and javascript. in this article, you'll learn how to build a digital clock of your own using html, css, and javascript. new date().gethours(), new date().getminutes(), and. Code Html Clock And Date.
From www.youtube.com
Analog Clock Using Html & CSS & JavaScript YouTube Code Html Clock And Date In this tutorial, we are going to create a beginner javascript project that will display a digital clock on the web. html, css and javascript are used for building stylish, dynamic web elements and one useful element we can. welcome to our tutorial on building a digital clock using html, css, and javascript. in this article, you'll. Code Html Clock And Date.
From www.chegg.com
Solved Activity 6 Time Table Write the necessary HTML code Code Html Clock And Date interested in building a functional and stylish digital clock using only html, css, and javascript? in this article, you'll learn how to build a digital clock of your own using html, css, and javascript. analog and digital clock design using html css. html, css and javascript are used for building stylish, dynamic web elements and one. Code Html Clock And Date.
From codingartistweb.com
Analog Clock HTML, CSS & Javascript Tutorial Coding Artist Code Html Clock And Date html5 digital clock with javascript. analog and digital clock design using html css. in this article, you'll learn how to build a digital clock of your own using html, css, and javascript. interested in building a functional and stylish digital clock using only html, css, and javascript? html, css and javascript are used for building. Code Html Clock And Date.